Eraser untuk Menghapus Gambar
Diarsipkan dalam kategori: Tutorial Photoshop Dasar tanggal: 12 September 2009 oleh Mbah DewoTutorial Photoshop kali ini membahas tentang penggunaan Eraser tool. Eraser tool ini adalah sebuah tool yang bisa digunakan untuk menghapus gambar.
Tutorial ini cuma akan membahas secara sekilas saja dulu. Karena mengetik ini juga tidak direncana, cuma karena pagi ini di sekolah sedang tidak banyak kegiatan, jadi ada waktu luang untuk mengetik tutorial ini.
Eraser tool sebenarnya jarang saya gunakan, tool ini biasanya hanya saya gunakan jika ingin menghapus sedikit bagian dari gambar secara cepat.
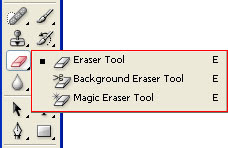
Dalam Photoshop terdapat 3 macam Eraser, yaitu:

Eraser
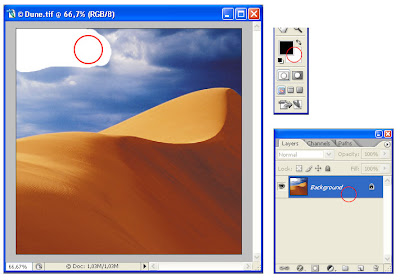
Tool ini bisa digunakan untuk menghapus gambar, namun jika digunakan untuk menghapus dalam arti hendak memotong layer, tool ini hanya bisa diterapkan jika layer tersebut adalah layer yang tidak terkunci.
Jika diterapkan pada layer background yang masih terkunci, maka akan didapat hasil seperti berikut ini.

Background Eraser tool digunakan untuk menghapus gambar, seperti halnya Eraser tool. Namun Background Eraser ini bisa digunakan untuk menghapus gambar yang merupakan bagian dari layer background.
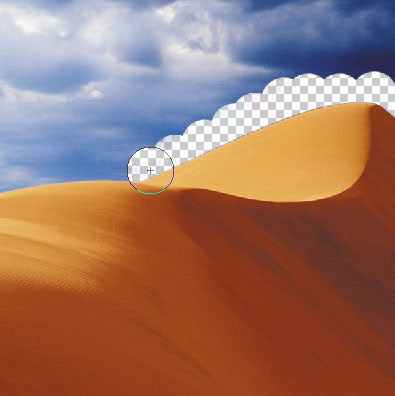
Misalnya seperti pada gambar berikut ini, gambar ini dihapus dengan menggunakan background eraser. Bentuk pointer BE ini merupakan sebuah lingkaran dengan tanda plus di tengahnya.

Cara menggunakan tool ini adalah dengan mengarahkan titik plus tersebut pada salah satu warna yang akan dihapus. Kemudian klik dan tahan tombol mouse. Lingkaran pointer menunjukkan seberapa luas area yang akan dihapus. Walaupun lngkaran pointer sampai pada bagian warna lain (seperti pada gambar ilustrasi tutorial diatas), gambar tidak akan terhapus karena pada area tersebut warnanya berbeda dengan warna pada titik plus.

Jadi usahakan untuk hanya mengeklik dan tahan pada warna yang akan dihapus.
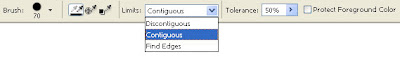
Background Eraser ini bisa diatur lebih lanjut melalui option bar.

Pengaturan di option bar ini akan saya bahas keterangannya agak belakangan (nanti sore atau besok saya update).
Magic Eraser
Magic Eraser bisa digunakan untuk menghapus warna-warna yang mirip. Seberapa kemiripannya bisa diatur pada option bar. Mirip seperti penggunaan magic wand, namun kali ini difungsikan untuk menghapus gambar.
















